
Sometime while we're exploring web pages, we might find something inspiring and want to save them for offline access later. In this case, we can save the web page as an HTML file so that when we click on the HTML we'll be able to open an offline web page that looks exactly like the online version, even when we don't have an internet connection. And if we take a step further, we can convert this HTML file to a PDF document, which makes valuable web pages and articles more easy to be collected, organized and shared.
So how can we convert HTML web pages to PDFs? Here we've summarized a few practical solutions. One way is we firstly save a web page as an HTML file using some web browsers and their extensions, and then convert it to a PDF with an HTML to PDF online converter like EasePDF. Another way is to save a web page directly as a PDF using Adobe PDF toolbar or the "Print" function in the web browsers.
Saving a web page as an HTML is quite simple, most web browsers like Internet Explorer, Chrome and Firefox can help you accomplish that. Now let's take Chrome as a demonstration to save this web page How to Convert PDF to Word for Free as a PDF document.
Step 1. Open the web page in Chrome. Put the URL on the address bar and hit the "enter" key on your keyboard to navigate to the page. Wait until the entire layout and elements of this web page have been fully displayed before you can go to the next step.
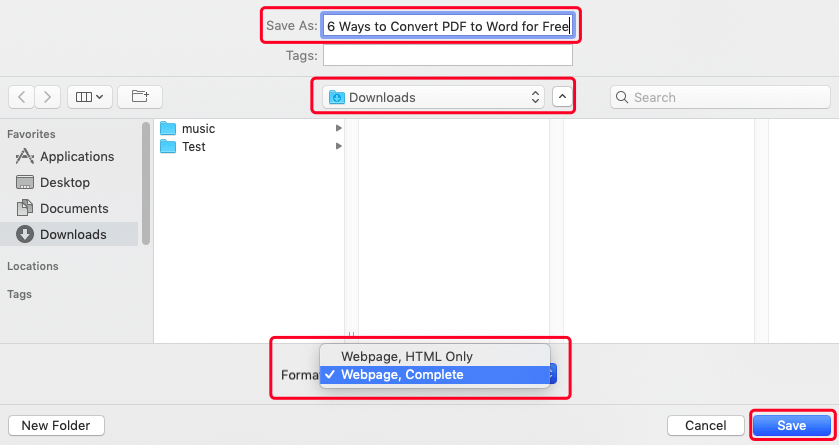
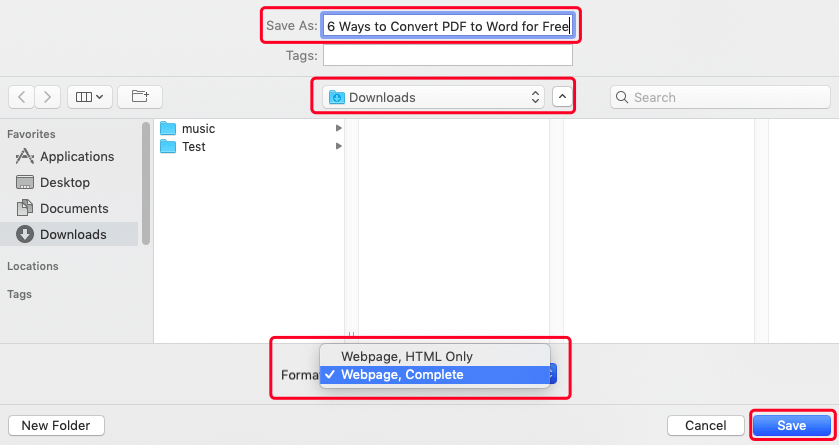
Step 2. Save the web page as an HTML. There are two ways to assess this function. You can right-click on your mouse, and choose the "Save As" option. Or you can go to "File" → "More Tools" → "Save Page As". On the newly pop up window, choose "Web Page, Complete" for the saving format. Then enter a file name and choose a location to save the HTML.

You'll get an HTML and a folder contains all images and other data. Please don't delete this folder, otherwise, when you access this HTML you'll see a web page that only contains texts. Is there any way to avoid this complicated output? The answer is yes. We can easily save a web page as one single HTML file that contains all layout and elements in it, with the help of this extension name SingleFile.
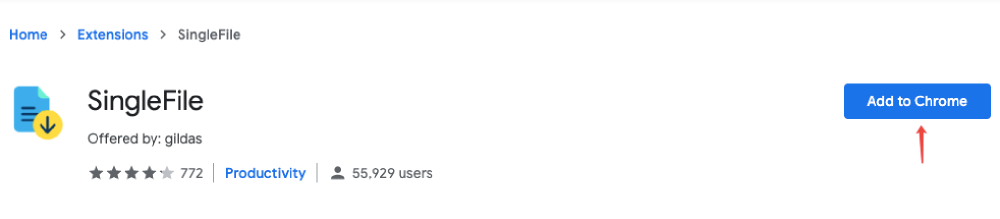
Step 1. Open Chrome Web Store and search for "SingleFile". Click the "Add to Chrome" button beside the extension and it'll be installed to your Chrome browser.

Step 2. After the installation completes, you'll see the icon on the toolbar. When you want to save a web page, just click on the icon and it will save the web page you're viewing as a single HTML file immediately.
![]()
Tips: This extension is also available for Firefox, you can download SingleFile add-on at mozilla.org.
Now that we have an ideal HTML file, it's time to convert it to a PDF. The simplest way is to use an HTML to PDF online converter such as EasePDF, html2pdf, Sejda, etc. Google Docs can also help to convert an HTML. Now let's experience these converters together.
EasePDF is a professional online service major in PDF conversion, which has more than 20 online tools for solving PDF-related problems. As an online converter, EasePDF performs equally well on different devices and systems including Mac, Windows, Android, iPhone, iPad, etc. Users can process files from their computers, tablets and mobile phones at any time and anywhere under an Internet connection. And that makes converting HTML to PDF super easy.
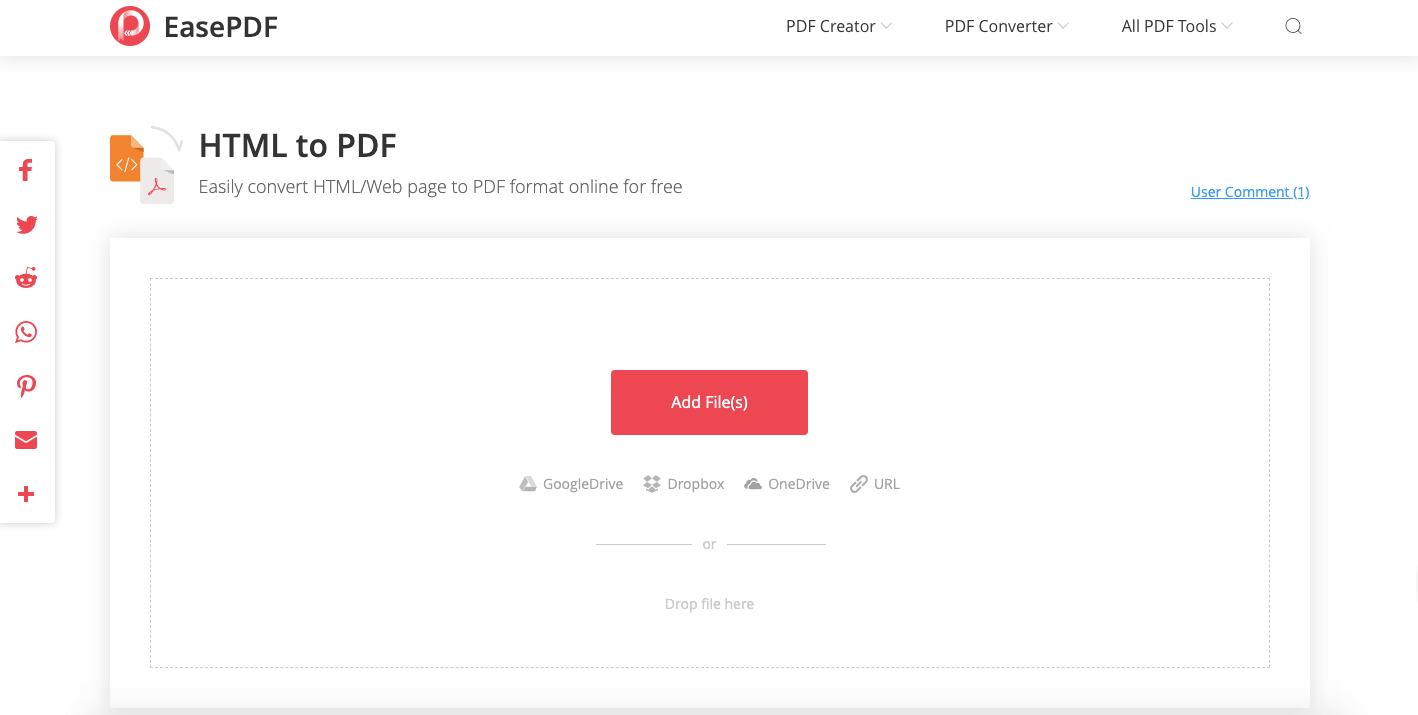
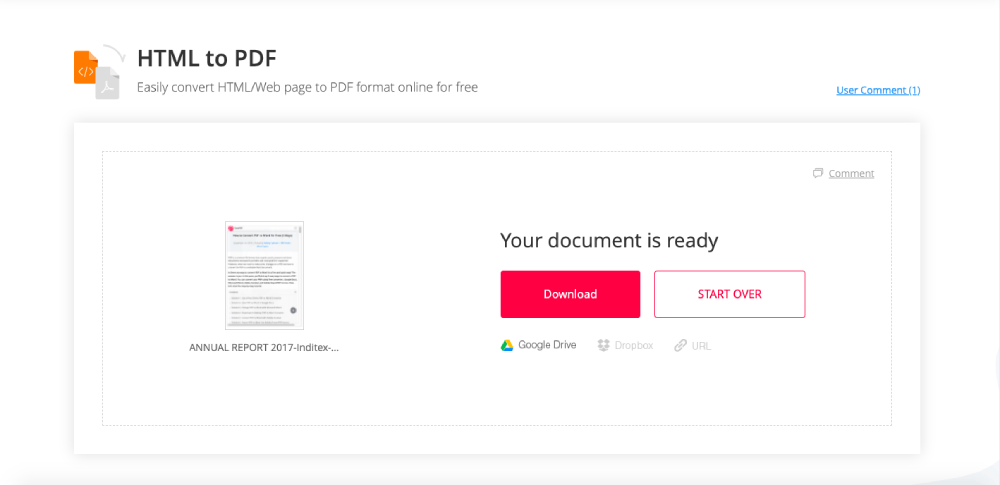
Step1. Go to EasePDF and choose "HTML to PDF Converter" on the main interface.
Step2. Upload the file to be converted. We can upload HTML files by clicking the "Add File(s)" button and navigate to the file on our device. Or we can drag and drop the file to the converter to open it. We can also add HTML files that are stored on our Google Drive, Dropbox, and other cloud drives by selecting the drive icons below the button. The converter will upload and convert the HTML file immediately, just wait for a few seconds. EasePDF support batch conversion for free, so we can add more than one HTL file once.

Step 3. Download the converted PDF. The converter will show you a download button after your HTML is successfully converted to PDF, just click the button to save it to your device. We can also save the created PDF to our cloud drives or share this download link with others.

Google Docs is a powerful tool for online document reading and editing developed by Google. The variety of supported formats makes it essential for document managing. As a trick that many people don't realize, Google Docs can also be used as an online HTML to PDF Download. However, converting HTML to PDF with Google Docs is not perfect. Because the CSS data won't be able to maintained and displayed in Google Docs, which makes the layout of the converted PDF incomplete.
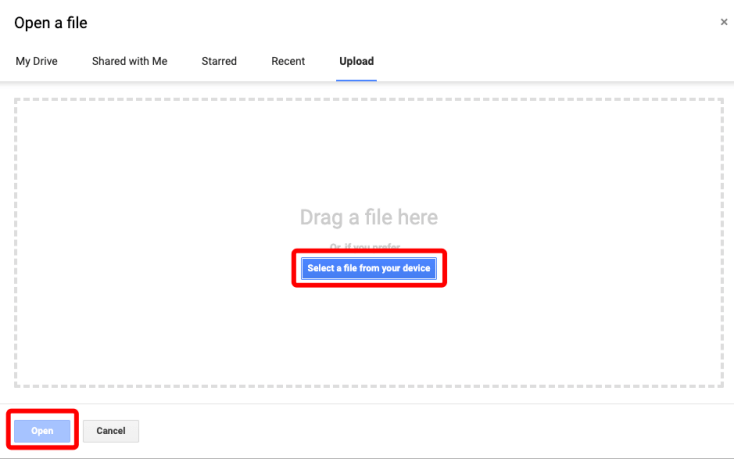
Step 1. Open HTMlLfile in Google Docs. Click the little file icon on Google Docs interface to access to an upload window. Go to the "Upload" tab and select an HTML file on your device, then click the "Open" button.

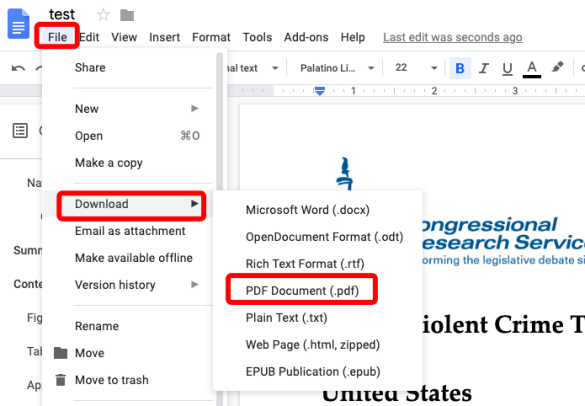
Step 2. Save the HTML file as a PDF. Go to the "File" menu on Google Drive's top toolbar, put your mouse on the "Download" tab, and choose "PDF Document (.pdf)". And the converted PDF document will automatically be downloaded to your device.

Instead of saving a web page as an HTML and convert it to a PDF, we can choose another solution - to save a web page as a PDF directly. There are two options to do that in our web browser.
Adobe has an extension for Internet Explorer (version 8.0 or later) and Google Chrome, which allows us to convert a web page directly to a PDF. This extension is only available on a Windows computer. Again we take Chrome as a demonstration.
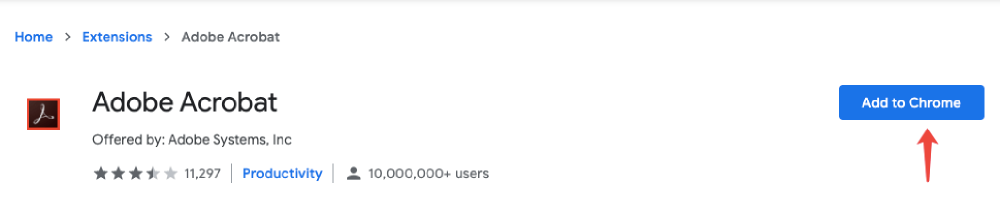
Step 1. Get the Adobe Acrobat extension on Chrome web store, click the "Add to Chrome" button and it will be installed to the browser.

Step 2. Click on the Adobe icon on the toolbar, and select "Convert Web Page To PDF". Then select a location, enter a file name, and click the "Save" button.
![]()
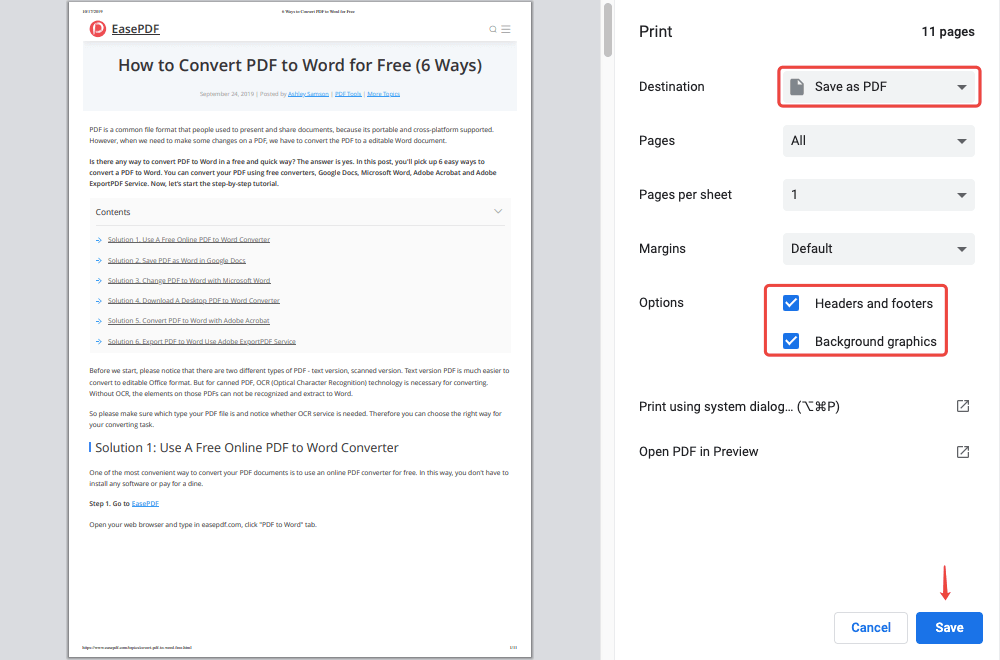
Another easy way to save a web page as a PDF directly is to use the "Print" option on the web browser. Let's see how it works on Chrome.
Step 1. Go to "File" → "Print" on Chrome's toolbar.
Step 2. On the pop-up Print window, change the settings to your satisfaction.
1. Select "Save As PDF" on the "Destination" option.
2. You can select to save all pages or certain pages to PDF on the "Pages" option.
3. On the "Pages per sheet" option, choose "1".
4. Set the margins of your converted PDF. You can choose from none, default, minimum, and custom on the "Margins" option. Normally we can select "Default" to keep the output the same as the original web page.
5. If you tick on the "Headers and footers" box, the converted PDF will have the page title and saving date on the header and have the page link in the footer.
6. If you want the saved PDF look exactly like the original web page, choose the "Background graphics".

When everything is set up, click the "Save" button and choose a location to save the converted PDF file. If you open the created PDF, you'll find the converted result quite perfect. It saves the original content, images, links and CSS layout at the maximum extension.
1. There are many desktop HTML to PDF Converter that can help you with this conversion, such as PDFelement.
2. If you need to edit the converted PDF file, just refer to this post How to Edit A PDF Using Top PDF Editors.
Since $3.33/mo.Was this article helpful? Thank you for your feedback!
Recommended for you